Arbeitsblatt: Fussball-Torschiess-Spiel in Scrach
Material-Details
Wir programmieren ein einfaches Fussball-Torschiessspiel in Scratch
Informatik
Programmieren
6. Schuljahr
18 Seiten
Statistik
200628
999
19
20.01.2022
Autor/in
François Ruedin
Land: Schweiz
Registriert vor 2006
Textauszüge aus dem Inhalt:
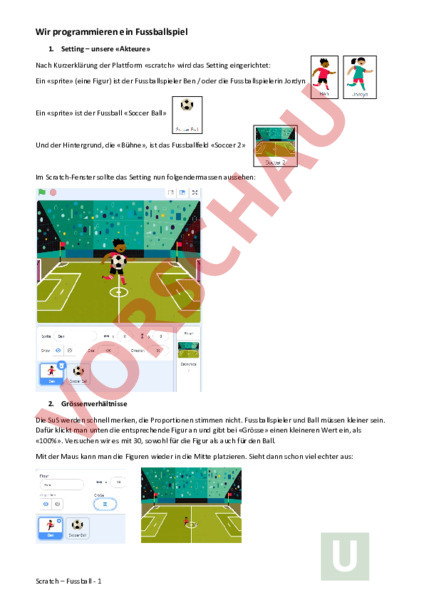
Wir programmieren ein Fussballspiel 1. Setting – unsere «Akteure» Nach Kurzerklärung der Plattform «scratch» wird das Setting eingerichtet: Ein «sprite» (eine Figur) ist der Fussballspieler Ben oder die Fussballspielerin Jordyn Ein «sprite» ist der Fussball «Soccer Ball» Und der Hintergrund, die «Bühne», ist das Fussballfeld «Soccer 2» Im Scratch-Fenster sollte das Setting nun folgendermassen aussehen: 2. Grössenverhältnisse Die SuS werden schnell merken, die Proportionen stimmen nicht. Fussballspieler und Ball müssen kleiner sein. Dafür klickt man unten die entsprechende Figur an und gibt bei «Grösse» einen kleineren Wert ein, als «100%». Versuchen wir es mit 30, sowohl für die Figur als auch für den Ball. Mit der Maus kann man die Figuren wieder in die Mitte platzieren. Sieht dann schon viel echter aus: Scratch – Fussball 1 3. Erste Steuerung, erster Code Nun möchten wir schauen, ob wir die Spielfigur bewegen können. Dafür muss sie unten, wo die beiden Figuren abgebildet sind, angeklickt sein. Nur dann ist es möglich, für diese Figur einen Code zu schreiben. Die Code-Bauteile sind in Kategorien unterteilt, links im Bildschirm: Hier werden die Bewegungen der Figur gesteuert, z.B. gehe so-und-so-viele Schritte, drehe dich, pralle vom Rand ab, usw. Hier kann man die Figur verstecken, sie kann das «Kostüm» wechseln, sie kann etwas sagen oder ihre Grösse ändern. Alles was mit «sounds» zu tun hat findet man hier. Der Klang kann jeweils auch verändert werden, in Tonhöhe usw., und man kann eigene «sounds» aufnehmen. Wann passiert etwas? Wenn das Programm startet (grüne Flagge), wenn man auf die Figur klickt, eine Taste gedrückt wird oder wenn die Figur eine Nachricht bekommt? Hier findet man die Steuerungselemente des Programms: Wie lange wird etwas durchgeführt, wann wird etwas anderes gemacht, mass man kurz warten, usw. Mit diesen Befehlen reagiert die Figur auf ihre Umgebung: Berühre ich den Mauszeiger oder eine andere Figur? Berühre ich den Rand der Bühne? Hier findet sich die Mathe des Programmierens: Bin ich grösser, kleiner oder gleich etwas anderes? Wie lange geht es noch, wenn ich schon einen Teil gemacht habe? Variablen sind Platzhalter. Man kann z.B. die Zeit einer Stoppuhr von verschiedenen Figuren speichern und am Schluss miteinander vergleichen. Wer war am schnellsten? Hier kann man selber Programmierelemente erstellen. Ein Block könnte z.B. sein: Vergleiche alle Variablen, welche hat die schnellste Zeit? Wenn wir eine Figur in Scratch oder auch in einer anderen, professionellen Programmierumgebung, bewegen, müssen wir uns grundsätzlich zuerst mit dem Koordinatensystem auseinandersetzen. Ab der 3. Klasse kennen die SuS in der Regel das Geobrett. Ein Koordinatensystem ist eine Weiterführung davon. Gewöhnungsbedürftig sind die Ausrichtungen in den Programmierumgebungen: Scratch – Fussball 2 Dabei gelten folgende Winkel, wenn sich eine Figur drehen sollte: Für die erste Bewegung benötigen wir: ein Ereignis (gelb) Wenn «Taste» gedrückt wird. Wir starten hier mit der «Pfeil nach oben» Taste. eine Bewegung (blau) wohin soll sich dann die Figur bewegen? Übersetzt heisst unser neuer Befehl: Wenn ich die Taste Ô (Pfeil nach oben) drücke, dann wandert die Fussballfigur um 10 Einheiten nach oben. Wenn wir jetzt auf die grüne Flagge klicken, können wir den Script testen. Das Problem? Der Spieler muss wieder zurück! Das lässt sich mit dem entsprechenden zweiten Programmierblock lösen. Natürlich mit «Pfeil nach unten» und dafür «ändere um -10»: Scratch – Fussball 3 Beim Testen merkt man schnell: Der Fussballer geht ja ins Publikum! Das darf doch nicht sein. Wir müssen, mündlich ausgedruckt, ihm den Befehl geben: Gehe nur dann nach oben, wenn du nicht ins Publikum kommst! oder: Falls du höher bist als «y-Wert der Grenze, wo das Publikum beginnt», dann gehe nicht nach oben! Wir verwenden dafür zwei neue Programmierbausteine: Aus dem Bereich: Aus dem Bereich: Aus dem Bereich: Mit der Maus verschieben wir auf der Bühne unseren Spieler soweit nach oben, wie wir es für gut finden. Dann lesen wir den y-Wert in den Angaben unter Bühne ab. Bei mir ist das ca. 14 Nun können wir den Programmcode von vorhin damit ergänzen, so wie wir es mündlich formuliert haben: Der Code sieht nun für den «nach oben»-Befehl so aus: Seitliche Bewegung: Die SuS müssen jetzt, ausgehend vom gemachten, die seitliche Bewegung programmieren: Scratch – Fussball 4 4. «Tschutten» in die richtige Richtung: Wenn unser Fussballer nach links spielt, dann blickt er immer noch nach rechts. Das macht ja kein Spieler! Deshalb werden wir, wie auf der Seite 3 gesehen, seine Blickrichtung ändern müssen. Jetzt spielt er in die Richtung 90, er müsste aber, wenn die «nach links»-Taste gedruckt wird, nach -90 blicken. Das nötige Programmierelement findet man im Register «Bewegung». Der Baustein findet man im Bereich: wird zu: Damit er nicht auf dem Kopf steht, gibt es einen kleinen Trick: Man muss den «Drehtyp» richtig einstellen. Auch dieses Element findet man im Register «Bewegung». Nicht vergessen: Wenn die «nach rechts»-Taste gedruckt wird, muss die Richtung wieder 90 betragen! Der fertige Code sieht nun so aus: Scratch – Fussball 5 5. Der Fussballer rennt Wenn man die «Kostüme» des Fussballers anschaut, dann merkt man: Es sind 4 verschiedene. Wir möchten sie beim Bewegen wie ein Film ablaufen lassen, so dass es ausschaut, als ob der Fussballer rennen würde. Dafür benötigen wir einen Befehl aus dem Reiter «Aussehen»: aus dem Bereich: Überlegt euch, wo wir diesen Befehl platzieren müssen Lösung: Immer nach dem «ändere (od. y) um». So sieht es dann aus: Scratch – Fussball 6 6. Startposition definieren Scratch startet dann, wenn man auf die grüne Flagge klickt. Wichtig ist doch, dass unser Fussballer (und später auch der Fussball) dann in Startposition sind, und nicht irgendwo im Feld. Zuerst werden der Fussballer und der Fussball mit der Maus in die richtige Position auf der Bühne gebracht. Danach wird der Fussballer angeklickt, die x- und y-Werte (bei mir -21 und -75) werdern abgelesen: Im Start-Befehl aus «Ereignisse» werden diese im Code des Fussballers mit folgenden Bausteinen aus dem Bereich «Bewegung» gezogen: Aus dem Bereich: Aus dem Bereich: Die SuS müssen den Code bauen. Wichtig: Der Fussballer sollte beim Start immer nach rechts schauen, deshalb: «setze Richtung auf 90». Dasselbe machen sie mit dem Fussball! Fussballer: Scratch – Fussball 7 Fussball: 7. Der Fussball wird gekickt Der Fussball muss nun auf den Fussballer reagieren. Dafür gibt es den Befehl «wird . Berührt?» aus dem Bereich «Fühlen». Aus dem Bereich: Wir stellen ihn auf den Fussballspieler ein: Der Programmbaustein kommt in das «Ereignis» «Wenn grüne Flagge angeklickt wird» von vorher, als Zusatz. Allerdings gilt es zu überlegen: Der Fussball muss ständig «prüfen» ob er angekickt wird! Er muss also in eine Schleife aus dem Bereich «Steuerung» eingepasst werden, die fortlaufend diese Prüfung übernimmt. Die Schleife: Es wird hinzugefügt zum bestehenden Befehl: mit der Abfrage: aus den Bereichen: Aus dem Bereich: und Der Programmcode auf dem Fussball sieht dann so aus: Doch, wohin soll der Fussball fliegen, wenn er «gekickt» wird? Am logischsten ist es, wenn der Ball genau in die entgegengesetzte Richtung des Kicks bewegt. Mit anderen Worten: in die entgegengesetzte Richtung von der Bewegung des Fussballers. Scratch – Fussball 8 Das können wir erreichen, in dem der Ball zuerst Richtung Fussballer ausgerichtet wird, und dann genau in die andere Richtung eine gewisse Anzahl Schritte weg muss. Am besten eine zufällige Anzahl Schritte, man kickt ja nicht immer gleich fest. Die Programmbausteine dafür sind: Sich zum Fussballer wenden: aus dem Bereich: Zufallszahl für den «gehe Schritte»-Befehl findet man im Bereich: Und da müssen wir die Zahlen ca. -25 bis -35 wählen. Minus, weil der Ball eben in die andere Richtung muss: Zusammen gesetzt sieht der Programmcode so aus: Letzte Aufgabe, bevor wir Tore zählen: Was passiert, wenn der Ball an den Rand gelangt? Im Prinzip muss er abprallen! Sonst können wir nicht weiterspielen! Suchen dafür die Bausteine «Fallsdann», «wird Rand berührt?» und «pralle vom Rand ab». Setze sie zusammen in unsere «wiederhole fortlaufend»Schleife! Die Lösung siehst du rechts: Scratch – Fussball 9 8. Tore schiessen Folge der Anleitung, um die aktive Zone zu zeichnen: Wenn Ben den Fußball ins Tor schiesst, soll etwas passieren. Doch dafür musst du erst einmal etwas malen. Berühre mit der Maus den Katzenkopf, klicke ihn jedoch nicht an. Eine Liste öffnet sich. Klicke auf den Pinsel. Ein neues Fenster öffnet sich. Du befindest dich im Bereich Kostüme. Auf der linken Seite sind verschiedene Malwerkzeuge. Klicke zuerst auf das Quadrat links unten und anschließend auf Randfarbe. Es öffnet sich eine Liste, bei der du die Farbe verändern kannst. Es spielt keine Rolle, wie du unsere Torfläche einfärbst. Sie wird sowieso unsichtbar. Klicke deshalb nach der Farbwahl neben die Liste, und sie schliesst sich wieder. Male nun ein Rechteck und ziehe es in ein Tor. Ist es zu gross, gib bei der Größe eine Zahl ein, die kleiner als 100 ist. Ist es zu klein, gib eine grössere Zahl ein. Probier ein bisschen herum, damit es passt. Klicke nun mit der rechten Maustaste auf das Bild des Rechtecks. Eine Liste öffnet sich. Klicke auf „Duplizieren. Ein zweiter Balken erscheint. Ziehe diesen Balken ins andere Tor. Scratch – Fussball 10 Nicht so schön, diese Balken. Das kann man beheben, in dem man beide auf «unsichtbar» beim Start unsichtbar macht mit dem Aussehen-Befehl «setze Effekt»: Aus dem Bereich: Um nun das Torschiessen zu zählen benötigen wir folgende Schritte: • • • Ein Zähler für die Tore Ein Befehl der angibt: Es wurde ein Tor geschossen, es ist Anspiel, alle wieder zurück in die Anfangsposition Und natürlich: Ein Tor ergibt Torpunkte, das andere ist das eigene, darin darf man nicht schiessen, das zieht Punkte ab! Scratch – Fussball 11 9. Eine Nachricht (ein Befehl) senden Zuerst der Anpfiff: Beim Fussballer und beim Fussball ändern wir die Startbefehle: Die Anfangsposition und die Schleife beim Fussball starten dann, wenn sie «Anpfiff» als Befehl erhalten. Das wird mit einer «Nachricht» aus dem Bereich «Ereignisse» umgesetzt: Aus dem Bereich: Eine Nachricht kann man am Besten so verstehen: Die Figur, die die Nachricht gibt, erteilt damit allen anderen Figuren einen Befehl! In unserem Fall muss der Ball befehlen: Hey, ich habe das gegnerische Tor (rechts) getroffen, das gibt uns einen Punkt und es ist wieder Anpfiff. oder Hey, ich habe ein Eigentor geschossen (Tor links), das zieht uns einen Punkt ab und es ist wieder Anpfiff. Die Nachricht heisst also «Anpfiff», und wenn der Fussballer und der Ball diese Nachricht erhalten, müssen sie wieder in Startposition, und das Tor muss gezählt werden. Zuerst das Empfangen: Dieser Befehl ersetzt sowohl beim Ball als auch beim Spieler den vorherigen Startbefehl: Wird beim Fussballer zu: Wird beim Fussball zu: usw Und das erste senden der Nachricht wird vom Fussballer mit einem neu gestalteten Startbefehl erledigt: Scratch – Fussball 12 usw 10. Etwas zählen, speichern: Die Variable Variablen aus dem Bereich «Variablen» kann man sich so vorstellen wie eine Unbekannte in einer Rechenaufgabe: oder Wenn ich 3 mal 7 verdopple, dann habe ich Bei beiden Beispielen ist die Lösung in ein «Kästchen» einzutragen. Das Kästchen ist eine «Variable». Beim ersten Beispiel hat die Variable keinen Namen, beim zweiten Beispiel heisst sie x. Sinnvoll ist im Fussballspiel die Variable «Tore» zu nennen. Im Bereich: Klickt man auf «Neue Variable»: Und nennt sie richtig: Dann kommt die Frage, wann wird die Variable «gefüttert»! Sicher ganz am Anfang, wenn das Spiel startet. Wir haben dafür einen Startbefehl beim Fussballer, den wir ergänzen: wird zu: Danach muss unter der Bühne zum Fussball gewechselt werden: Wir haben bei dieser Figur einen Programmcode mit einer Schleife, in welcher zwei «Falls» eingebettet sind: Diese müssen ergänzt werden: Falls ich (der Ball) das Tor rechts berühre, dann Falls ich (der Ball) das Tor links berühre, dann Scratch – Fussball 13 Die SuS können das selbstständig, angelehnt an die beiden existierenden, vorbereiten: Diese müssen «gefüllt» werden. Was passiert nämlich, wenn ich (der Ball) das richtige Tor (Figur 2) treffe? a. Die Variable «Tore» erhöht sich um 1 b. Alle sollen es wissen, deshalb spielen wir einen Klang ab. c. Es ist wieder Anpfiff! a. haben wir schnell, aus dem Bereich «Variablen» nehmen wir: Das passt für beide Tore: rechts (Figur 2) ist es 1, links -1: 11. Applaus und Anpfiff Einen geeigneten Sound (Applaus) müssen wir zuerst suchen. Dafür eignet sich die Internetseite: Im Suchfenster gibt man etwas ein wie «applause» oder «crowd» (die Plattform ist englisch). Für das Goal eignen sich für ein Tor: und für ein Eigentor im linken Tor: Mit Klick auf «download» kann man den gewünschten Effekt herunterladen und speichern. Scratch – Fussball 14 Nun wird der Sound eingebettet. Dafür wählen wir: aus dem Bereich: und wählen im Reiter oben «Klang»: Dort können wir unsere Klänge importieren: Sie erscheinen in der Auflistung: Nun muss in den Befehlen der richtige Klang jeweils ausgesucht werden: Es fehlt, nach dem Applaus oder dem Seufzer, nur noch der Befehl zum Anpfiff. Dafür wird der Script mit dem Senden der Nachricht «Anpfiff» ergänzt: Scratch – Fussball 15 Gratuliere! Wir sind fertig! 12. Die vollständigen Codes Der vollständige Programmiercode des Fussballs: Der Code auf den Toren (Figur 1 und Figur 2) – beide haben den gleichen: Scratch – Fussball 16 Der Code vom Fussballer: Scratch – Fussball 17 Perfektion Der Fussballer läuft viel geschmeidiger mit einer kleinen Änderung. Man benötigt folgende Elemente: Der Fussballer-Code sieht dann so aus: Scratch – Fussball 18